yarn.lock integrityが削除される
事象
こんな感じで、他人がコミットしたyarn.lockを使用してyarn installを行うと、integrity行が大量に消えdiffがものすごいことになる。

環境
$ yarn -v 1.16.0
結論
元々yarn1.10系から導入されたもののようで、過去に1.9系でinstallを行うとintegrityが消えるという、今回と同じissueが見つかった。
https://spectrum.chat/yushima-js/general/2018-11-1-110-mtg~f4d1ed4b-a658-4c95-a0e0-8f4acd303407
方向性としておそらく同issueのこのコメントが採用されているはず、、
If there is a 1.9 style yarn.lock file (i.e. it doesn't contain integrity entries), keep it as a 1.9 style lock file, don't add integrity entries. Print a warning, something like "Using yarn 1.9 compatible lock file; run yarn upgrade-lock-file to upgrade [and enable integrity checking]". 引用元:https://github.com/yarnpkg/yarn/issues/6440#issuecomment-427784186
- 基本的にチームメンバで同じバージョンを利用すること。
- もし
1.9系を使っている人がいるのなら、1.9系に合わせる
とのことなので、これを信じるなら、僕が再びyarn installを実行してもdiffがまた大量発生することはなさそう。
少し昔の事象のようですが、日本語情報が少なかったので念の為。
Real-World Bug Hunting 読みました
内容
HackerOneを中心に、過去のレポートをなぞりながら、どうやってサイトを探索してバグを見つけ出したかを丁寧に説明してくれます。各脆弱性の種類ごとに章が組まれていて、章内では軽く脆弱性の説明と3,4個のレポートとその流れを説明していく感じです。英語ですが、脆弱性について知っている人は想像しながら読めるので苦戦はしないと思います。
最後の章では、今までのまとめとしてどうやってバグを探すか、手順を示しながら説明してくれます。
対象読者
- どうやってバグを探すのか
道筋がはっきり立っていない人 - バグバウンティ始めたての人
- 基本的な脆弱性はわかってる人(わかってなくても大丈夫ですが、詳細な説明はないので自分で調べるとイメージしやすい)
なので、基本的にどう探すかイメージがつくような本になってました。普通にバグハンをやっている人は読む価値は薄いかもしれません。。それと、自分でレポートなどを日常的に読んでいる人にとっても、あまり収穫は多くないかもしれません。
その他
買ったけど時間がなかったり、途中で内容に飽きた人は、最後の章だけ読めば全体の美味しいとこ取りができるのでおすすめです。色々まとめてあったり、レポート出すときの注意点や、付録としてツールの紹介や練習サイト、バウンティのサイトがまとめてあります。
僕は読者対象にぴったり当てはまっていたと思うので、買ってとても良かったです。

https://www.amazon.co.jp/Real-World-Bug-Hunting-Hacking-English-ebook/dp/B072SQZ2LG
【rails_vue_melt】Vue.jsにRailsから上手いことレコードデータを渡す
やりたいこと
RailsのView側でVue.jsを連携させて、柔軟な処理をやりたい。元々これをやっていたプロダクトを事前に触っていたが、どういう実装だったのかそもそも知らなかったので後追いで学習してみた。
前勉強
そもそもvue.jsとかMVVMとかよくわからない。最低でも単体で何ができるのか、概要を掴むために、自分が追った道筋。
Vue.jsではじめるMVVM入門 | DeNA DESIGN BLOG ここでvue.jsはそもそもどんなものなのか、書き方と大まかな流れを理解
大規模アプリケーションの構築 - vue.js いわゆるチュートリアル。このリンクのページが一番勉強になったが初めから追って書き方をなんとなくインプットした。
vue-cliで始めるVue.jsチュートリアル (1) - Qiita 改めて実装系の記事を読んだ。結構流れが掴めるようになってきた。
Vue.js + Vuexでデータが循環する全体像を図解してみた - Qiita
Vuexというほぼ必須パーツのようなものの説明。これ含め、vue.jsで何ができるのかがだいたいわかったので目的達成。
RailsとVue.jsでデータを上手いこと受け渡す
ざっとみた感じ、方針は2つかと思います(多分)
vue.jsに別途Rails側で新たに用意したAPIを叩かせて、レコードデータを取得するRailsのコントローラからビューに渡されたモデルのインスタンスをページにベタがきして、id属性なんかを頼りにvue.jsに読ませる。
1は今までビューのコントローラがになっていた機能をわざわざ別に実装しなおすと言う、様々な面から良くない実装になりそうなので避けたい。となると、2を採用するのですが、取り決めをしっかりとしないと、ビューごとに受け渡しかたが違ってメンテしづらい読みづらいと地獄を見そうです。なので、上手いこと取り決めを作ってくれるものがあると、上手いこといきそう。
rails_vue_melt
vue_meltの導入により、少なくとも、ビューごとにvue.jsへのデータを渡し方がバラバラになってしまう(複数人プロジェクトなら尚更)と言う問題を解決できそうです。
rails_vue_meltの導入
参考サイト。初めはこの方達の記事を参考に進めていきます。
【動画付き】Rails 5.1で作るVue.jsアプリケーション ~Herokuデプロイからシステムテストまで~ - Qiita
今回の環境(Mac OS)
$ bin/rails -v
Rails 5.2.3
$ ruby -v
ruby 2.6.3p62 (2019-04-16 revision 67580) [x86_64-darwin18]
# Gemfile.lockより
rails_vue_melt (0.2.0)
Gemfileを編集し、webpackerとrails_vue_meltを導入します。
#Gemfile gem "rails_vue_melt" gem "webpacker"
webpackerをインストールします。Yarn`がインストールされている必要があるので、まだの方は別途調べて導入してください。
$ yarn -v
1.16.0
$ bin/rails webpacker:install
RAILS_ENV=development environment is not defined in config/webpacker.yml, falling back to production environment
create config/webpacker.yml
Copying webpack core config
create config/webpack
....
....
....
Webpacker successfully installed 🎉 🍰
vueをインストールします。このとき生成されるhello_vue.js,app.vueの2ファイルはデモファイルで、vue_meltの導入時に要らなくなるので削除して大丈夫だと思います。
$ rails webpacker:install:vue
Copying vue loader to config/webpack/loaders
create config/webpack/loaders/vue.js
...
...
次に下の通り進めることでapp/javascript/packs/vue_melt/にvue_meltに必要なファイルが生成されます。
$bundle install
$bin/rails g vue_melt
create app/javascript/packs/vue_melt
create app/javascript/packs/vue_melt/application.js
create app/javascript/packs/vue_melt/components/Hello.vue
create app/javascript/packs/vue_melt/options/users.js
create app/javascript/packs/vue_melt/store/actions.js
create app/javascript/packs/vue_melt/store/getters.js
create app/javascript/packs/vue_melt/store/index.js
create app/javascript/packs/vue_melt/store/mutation-types.js
create app/javascript/packs/vue_melt/store/mutations.js
insert app/views/layouts/application.html.erb
https://qiita.com/midnightSuyama/items/efc5441a577f3d3abe74#css
ここで説明されているように、お好みでcssファイルに関しての設定をしてあげます。config/webpack/environment.jsに以下を記述
# config/webpack/environment.js
environment.loaders.get('vue').options.extractCSS = false
config/webpack/loaders/vue.jsで設定を反映します。slimを利用している場合、若干デフォルトに追記する必要あり。
#config/webpack/loaders/vue.js
...
module.exports = {
test: /\.vue(\.erb|\.slim)?$/,
use: [
{
loader: 'vue-loader',
options: { extractCSS },
},
],
}
このまま進んでも良いですし、読み込みもとを変更することも可能です。これは、プロダクトが別途、管理画面等を作っているときのフォルダ分け程度の処置です。なんとなくapp/javascript/に入れたくない人とか。下の変更を行ったら、上で生成したpacksフォルダを移動先フォルダ下に移動させます。
#config/webpacker.yml source_path: app/[ここに移動先フォルダをかく]
Viewから読み込めるようにします。vue_meltはapplication.jsを起点に読み込みを始めているので、そこを指定するようです。またturbolinksのキャッシュを切ります。app/views/layouts/application.html.erbに以下を追記します。プロジェクトの設定によってはこの限りではないので(パーシャルに分けてたり)、レンダリングされる時に呼ばれる箇所に記述すれば大丈夫だと思います。
# app/views/layouts/application.html.erb <%= javascript_pack_tag 'vue_melt/application' %> <meta name="turbolinks-cache-control" content="no-cache">
私の環境ではturbolinksを切っていたのでイベントが発火しませんでした。なので、app/[移動先(デフォルトはjavascript)]/packs/application.jsロードタイミングをturbolinks:loadをDOMContentLoadedに変更しました。これはそれぞれの環境に合わせてください。
// document.addEventListener('turbolinks:load', () => { document.addEventListener('DOMContentLoaded', () => { const templates = document.querySelectorAll('[data-vue]') for (const el of templates) { const vm = new Vue(Object.assign(options[el.dataset.vue], { el, store })) vms.push(vm) } })
動作テスト
ここまでで一度動くかテストをしたいので、デフォルトで用意されているのもを使用してもいいですし、自分で動くものを作って試してもokです。vue_meltでは、data-vue属性で指定したjsファイルをpacks/options下から探して対応づけしてくれます。例えばview画面に次のコードを書いたとして
<div data-vue="users"> <p>{{ message }}</p> </div>
呼ばれるjsファイルはpacks/options/users.jsという名前にして
export default { data: () => ({ message: 'Hello Users' }) }
のようなオプションオブジェクトを用意する事で、上手い事してくれます。
ではwebpackを走らせてjsたちをコンパイルします。
$ bin/webpack
いろんなエラーが出ましたが、yarn add OOで追加していきます。例として
Module not found: Error: Can't resolve 'lodash.clonedeep' in #=> $ yarn add lodash.clonedeep
コンパイルが成功したら、bin/rails sでサーバを起動してしっかり動くか確認します。

無事私の手元では動きました。
Railsのレコードを扱う
レコードを扱うにはRailsのView側に渡したインスタンスをjsonにして渡す事で実現します。
data-vue-modelに渡す事で、いい具合に取り込んでくれます。例としてUserモデルがあり、emailを保持していることとします。Viewページはこうなります。
# slimから適当に書き換えているので間違いがあるかもしれません、、 <section "data-vue"="users"> <%= content_tag :ul, 'data-vue-model': "{ \"users\": #{@users.to_json} }" do %> <li v-for="user in users"> id:{{user.id}},{{ user.email }} </li> <% end %> </section>
packs/options/user.jsを作成して、テンプレートを記述しておきます。これがないとエラー起こします。
# ここにmethodを記述すれば、上のviewページからv-on:clickなどに設定できる export default { data: ()=>{}, }
こんな感じで無事表示できました。

v-on:clickなどに定義したmethodを紐づけることで、ここから柔軟な操作などもできるようになる気がします。
【Ghidra】wsock32.dllの関数名解決(Ordinal_N)
環境
ubuntu 18.04 Ghidra 9.1
やること
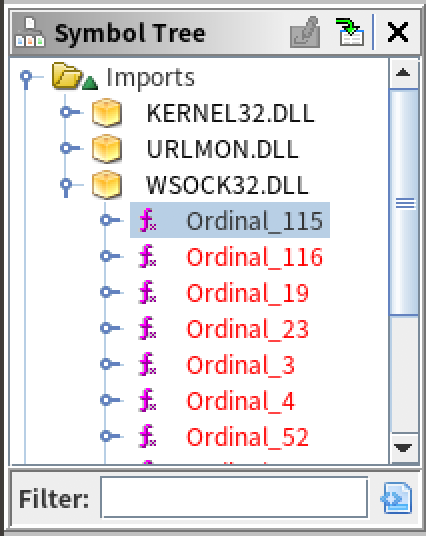
GhidraのAuto Analysisでインポートしたファイルを分析させると、KERNEL32.DLLの関数名はしっかり紐づけてくれるのですが、他のものはうまくできず、Ordinal_(数字)となったりします。ので、これを上手く解決したい。

ここで同じ質問がされています
MFC42D.DLL Ordinal vs Name Question · Issue #316 · NationalSecurityAgency/ghidra · GitHub
解決
このリポジトリを使わさせていただきます。
- リポジトリをローカルに保存
symbolsディレクトリを~/.ghidra/.ghidra_9.1_PUBLIC/にコピーします。(すでにある場合はうまいことやってください。.exportsファイルが肝です)Ghidraを再起動後、もう一度解析対象ファイルをimportしなおします。
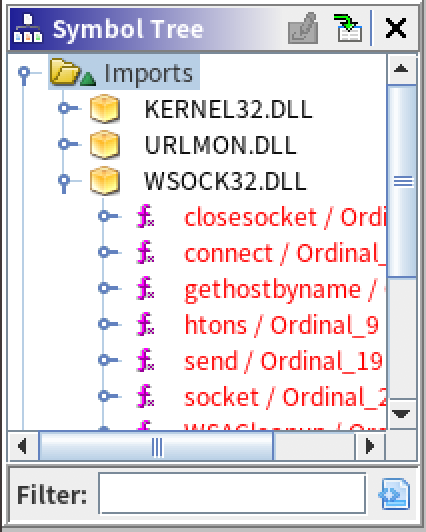
これでいい感じになります。listingやdecompilerでも上手く表示されるようです。

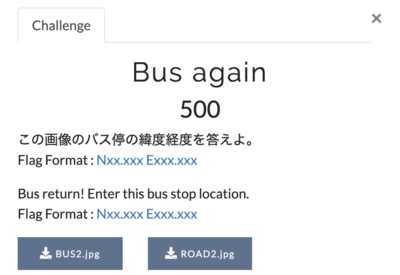
【xINTCTF】bus again Writeup - AVTokyo2019
この問題は
AVTokyo2019にて会場で同時開催されていた、OSINT系の問題が中心のctfの500点問題です。画像が二枚渡されるので、そこに載っているバス停の緯度経度を調べるというもの。



そもそも
こちらのスライドを事前に知っておりました。
www.slideshare.net
ちょうど一年前に出題されたバス問のwriteupとのことで、これあれば余裕で解けるでしょっ、、なんて思って解き始めたのですが、結局解けたのは翌日の寝起きのタイミングでした。ちなにみ、競技時間内に解けた方は1人だったようです。さすがです。
bus again
- まず、2枚目のパトカーの写真から神奈川が関係していることを想定しました。(他にも色々勘繰ったのですが、結局この写真からはこの情報しか使わず)
- 次にバスの情報をgoogle検索。ここは気合ですが、似ている色を探すことです。あとは神奈川ってことを頭に入れて、
神奈川中央交通のバスであることを特定しました。
神奈川中央交通のサイトに行き、運行状況や路線情報を探しに行きました。が、範囲が絞り込めませんでした。神奈川全土、、

なんとか絞り込みたかったので、写真からヒントになりそうなものを挙げてみました。季節が
冬前か春前頃- 影の向き(明け方か夕暮れ前当たりなので、前者なら太陽は
南東側、後者なら南西側にあるので、道はそれに垂直に伸びている(南西向きか北西向き?)) - 山がある(上の条件からすると、南西か北西に山が見えている。)
追い越し禁止のオレンジの線- 奥の道が右に曲がってる
- 道の手前も実感右手前に曲がっている(えんじ色に塗られている)
横断歩道の標識
これを頼りに神奈川の山の方を手当たり次第探したのですが当然見つからず数時間潰しました。
てことで車両の特定を試みました。(初めからやっておくべきでした) 検索ワードは神奈川中央交通, 2230, バス,車両, 車種など。するととあるサイトに行き着きます。
kanachango.web.fc2.com
すごいですよね。こちらで、ナンバー2230(未確定情報ではあるが)を検索しているうちに、ナンバーのほぼ確定情報が入手できました。

改めてこの情報でぐぐると、神奈川中央交通西秦野営業所であることがほぼ確定します。
 秦野営業所-神奈川中央交通西 車両一覧(神奈中バス)
秦野営業所-神奈川中央交通西 車両一覧(神奈中バス)
後は秦野営業所のバス停一覧とgoogleマップ(航空写真も)を利用して地道に探しました。手がかりとしては先ほどあげた、道の向きと横断歩道、えんじ色の道路と追い越し禁止、それと比較的細い道という点です。
https://www.kanachu.co.jp/bus/route/pdf/hadano.pdf
最終的にここになりました。

振り返り
- 写真は
夕方だった。 - 道は北西に伸びていた。(だよね?方向感覚ないので間違ってたらごめんなさい)
- 道のおくは曲がってはいたが、思っていたより湾曲していなかった。(写真の撮り方だと思う)
- 道の手前は曲がっていたというよりは、おそらく坂になっているための、減速用のえんじ色。
- 写真とストリートビューの写りが全く違う。
- 空港写真で手がかりにしていたのは、追い越し車線とえんじ色。カーブもヒントにしていたが、悪手だった。
- 朝か夕の区別がつかないので、決め打ちは危険だった。
- googleマップで
バスと調べると周辺のバス停が全てプロットされるのでおすすめ←コレ



競技中に解いていた方も、時間帯の絞り込みで朝に絞り込んでいたため、若干手間取ったとツイートしておりました。
実際に解けた後は色々遠回りがあるなと感じますが、不確定情報が多かったので、ナンバーの絞り込みなんかも上に紹介した手順ではなく、自分の中で少しずつ固めていった足取りになっていたと思います。面白かったです。