Unity アニメーション遷移 Can Transition To Self
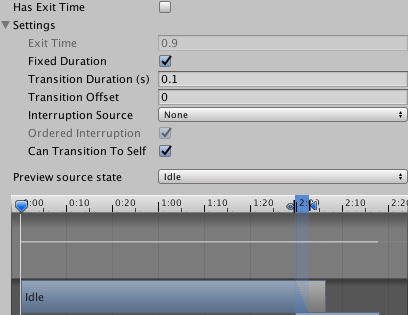
Animator 内の Any State から遷移するアニメーションのインスペクター内に、Can Transition To Self というチェックマークがあります。

これをチェックしていると、遷移先がない場合、又は遷移条件になっていない場合に、今の状態が繰り返し実行されます。
もう少し詳しく書くと、今このAny Stateから遷移したアニメーション中にもう一度同じアニメーションに遷移できるかということを決めているっぽいです。アニメーション実行中にAny Stateからまたアニメーションを実行しろと言われるので、実質ループしているように(実際にはバグったように)見えてしまいました。
うまく回避するには、遷移のために使用したParamaetersのフラグ、値などを一度遷移条件外にすることです。例えば、Deadフラグがあったとしたら、アニメーションの遷移を確認してすぐフラグをfalseにすることで、バグっぽい挙動を直すことができます。
逆に、deadフラグは死亡した時に立てるということで、もう復活することもないやってことであれば、Can Tramnsition To Selfのチェックを外してやることに寄って、フラグをわざわざ書き換えなくても、挙動がおかしくなることはありません。
使いどころとしては、ガードアクション中にもう一度攻撃を受けたらガード中にまたガードアクションをするといったようなかぶせ気味の演出などにでしょうか。
Github An unexpected error has occurred
・An unexpected error has occurred
・failed to refresh the working directory
ああなんて恐ろしい言葉なんだろう、、、、、
原因は様々あると思いますが、ネットの’情報が少なく、原因の特定方法にすら苦労したので、すでに解決してしまいスクショなどは皆無だけれど、一応書き残しておきます。
最終的に
フォルダを削除したら、無事cloneが成功。MacとWindowsでの文字コードの違いから起こったエラーではないかと予想。直すのに必死で、全くスクショを取っていなかったので、事後報告になってしまった笑 ただ、よく思い返したら、エラーが出ていた際のログファイルにも、文字が読めませんでしたニュアンスのログが残っていた気もする。。。。その時はスルーしちゃったけど(だってMacで普通に動いていたし、、)ログファイルは一応しっかり読もう。
今回のようにMacとWindows間の文字のトラブルは意外と多いので、Gitで共有している時に、謎のエラーが出たらまずエクスポートを使用して、unityのエラーとして把握できると、gitで無造作にエラーを出されるよりは、解決の糸口が見つかりやすいかもしれない。

Unity アルファ値の指定(メモ程度)
アルファ値を動的に変更する場合、直接アルファ値を変更しようとしてもエラーがでる(いつもここで迷う笑)
正しくは、
float alpha=1; obj.color=new Color(obj.color.r,obj.color.g,obj.color.g,alpha);
値の範囲は0~1で指定する。別にアルファ値だけでなくて、色自体も変更可能
Unity ScrollViewをフリックで操作する
タイトル通りです。
フリックを検知する
こちらのサイトさんが参考になりました。
改良した点は、フリックの方向もわかるようにしたこと。といっても、それほどいじったわけではなく、タッチの始まり点と終わり点のx座標の差をとって、方向を調べているだけです。後はそれに準じて、別のメソッドを呼んであげたりすることで、方向もしっかりと検知することができました。何よりしっかりとしたスクリプトを載せていただけていたのですごく勉強になりました。
ScrollViewをフリックで動かす
ScrollViewを使用する必要はないです。僕はScrollVewを作成した後、改良しようとして今に至っているので 使っているだけです。ScrollViewを使用しない場合は、コンポーネントを綺麗に横(縦)に並べて、それをフリックによって左右に移動させてやればOKです。(iTweenが良いよ)
まず、ScrollView固有のスクロール機能を切ってしまいます。ここの2つのチェックw外せばOK

こうすることで、コンポーネントをContentの中に詰めたとしても、それが移動することはありません。
後は、先ほど作成したフリック検知スクリプトより、移動メソッドを読んであげればOK
nowPanelは現在表示中のパネルを記憶し、端のパネルがさらにスクロールしそうになったらreturnする為に使用します。後は、パネル間の距離を算出し、その分だけ全てをiTweenで移動させてやります。これで、フリックに対応したScrollViewができます。
結論を言うと、なんらかの方法でパネルを縦か横に並べ、それをフリック検知により移動させてあげれば、操作できているような感覚になります。
Unity ダメージ表示UIを作る
RPGとかでよくあるやつ!9999みたいな!さて腰を据えて作ろうかなと思って10秒経たずに素晴らしいサイトを見つけてしまった笑 トップに表示されるぐらいだから、おそらく誰もが一度は見たことあるであろうサイトさんですが、、笑
[Unity] FF4、FF5のダメージ表示アニメーションをUnityで再現する | きききろく
僕のFF魂をくすぐりました笑 もう参考にさせてもらうしかない!
ベースはありがたく使用させていただくことに
Animationなんてチュートリアルで触って以来です。ただいい機会なので慣れておきたい。サイトさんにはここら辺の設定は割愛されていたので自分なりにとりあえずシンプルに実装して見た。

y座標を少し移動させるだけ!多分、同じことをやっている笑 終了判定のスクリプトはほぼそのまま使用させていただきました。こちらの終了判定は、のちに実装するフェードアウトを、全ての数字が表示し終わったタイミングで実行するために使用されています。
メインのスクリプトの方は若干いじらせてもらいました。具体的には、スクリプトを初めからダメージ管理オブジェクトにつけて置いて、DamagePopUp()メソッドに引数としてダメージとワールドの表示場所を渡して呼び出せば、いつでもダメージのアニメーションが表示されるようにしました。
スクリーン座標の計算
ダメージは当然、受け手付近に表示させなければいけません。参考にさせていただいたサイトさんはこちら。
UnityのCameraが使う3つの座標系 - テラシュールブログ
【Unity】【uGUI】Screenの座標とWorld(3D)座標の変換について - テラシュールブログ
スクリーン座標の取得 凛(kagring)のUE4とUnityとQt勉強中ブログ
結果的には、MainCameraのWorldToScreenPoint()メソッドを使用することで、なんの苦労もなくできてしまいました。この時注意することは、MainCameraぐらいです。普段使用しているcameraオブジェクトのtagをMainCameraにして置いてください。そうすることで、スクリプト上から Camera.main でアクセスできてしまいます。今の所、カメラを複数使用していないので、なんのエラーもなく座標を変換することができました。
、、、先人さんたちに本当に感謝です。